Responsive Design: Mobile first vs Desktop first

Erhöht die Programmierstrategie Mobile first tatsächlich die Geschwindigkeit, damit die Benutzerfreundlichkeit der Seite? Durch unsere Zusammenarbeit mit Agenturen und Designer ist uns aufgefallen, das die meisten Layoutvorlagen (Screendesigns) für große Bildschirme ausgelegt sind. Die Tabletvariante oder mobile Version für das Smartphone soll in der Regel zwar sauber umbrechen, der eigentliche Fokus ist immer auf die Desktopdarstellung gerichtet.
Somit ist es naheliegend, dass die Programmierung Desktop first gewählt wird. Doch hierbei werden alle CSS Eigenschaften nachträglich für Tablet oder Mobile überschrieben, was zur Folge hat, dass gerade die Endgeräte mit mobilem Datennetz die höchsten Ladezeiten erzielen.
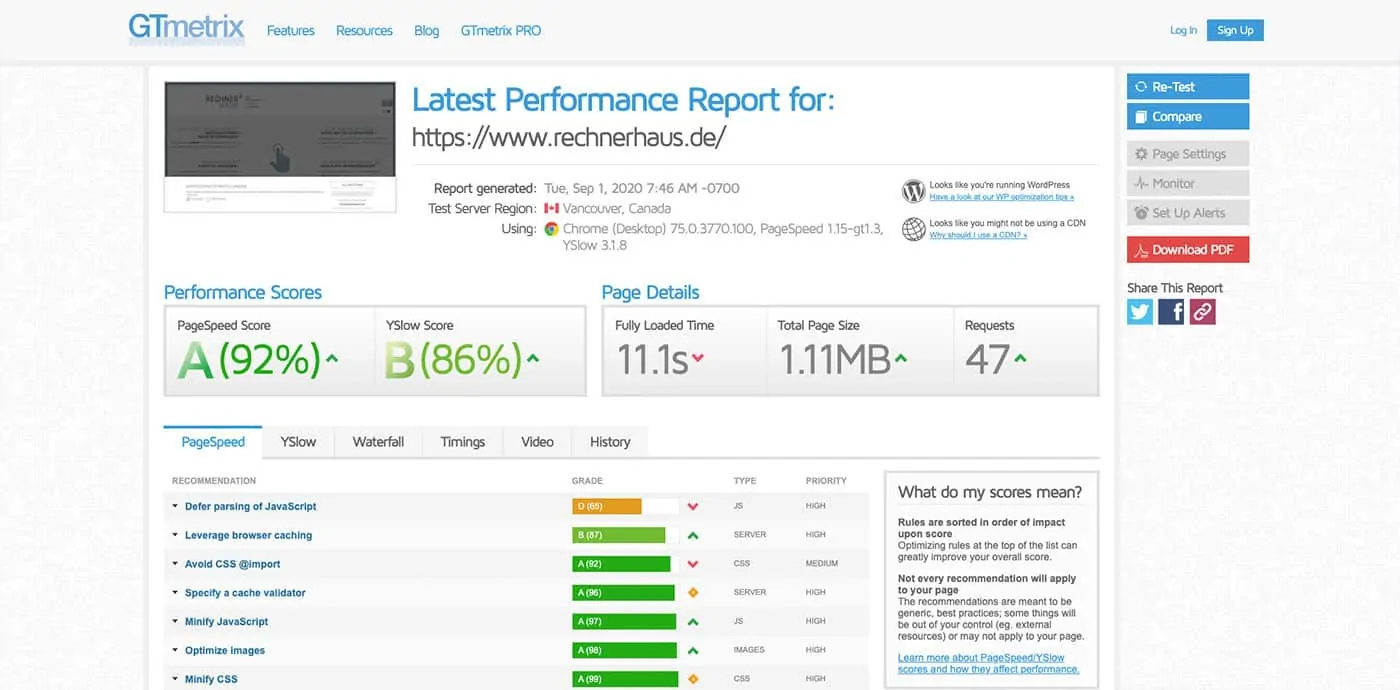
Ob Mobile first tatsächlich einen Geschwindigkeitsschub mit sich bringt wollten wir an unserer eigenen WordPress Website testen.



Im ersten Schritt haben wir die Dateistruktur von einer einzelnen CSS Datei mit allen Breakpoints verändert und mit SCSS auf einzelne Segmente aufgegliedert, damit diese einzelne Datei komplett aus Bausteinen und Funktionen minified generiert wird.
Das hat zum Einen den Vorteil, dass alle CSS Eigenschaften unleserlich aneinander geschrieben und zusammengefasst ausgeliefert werden, so dass der Browser eine Ersparung in wenigen Kilobytes erzielt. Zum Anderen ist es möglich innerhalb der CSS Eigenschaften direkten Einfluss auf die Breakpoints zu erzielen. Somit ist es nicht notwendig im vorhandenen Dokument ewig zu Scrollen, um den Wert an der richtigen Stelle einzutragen.
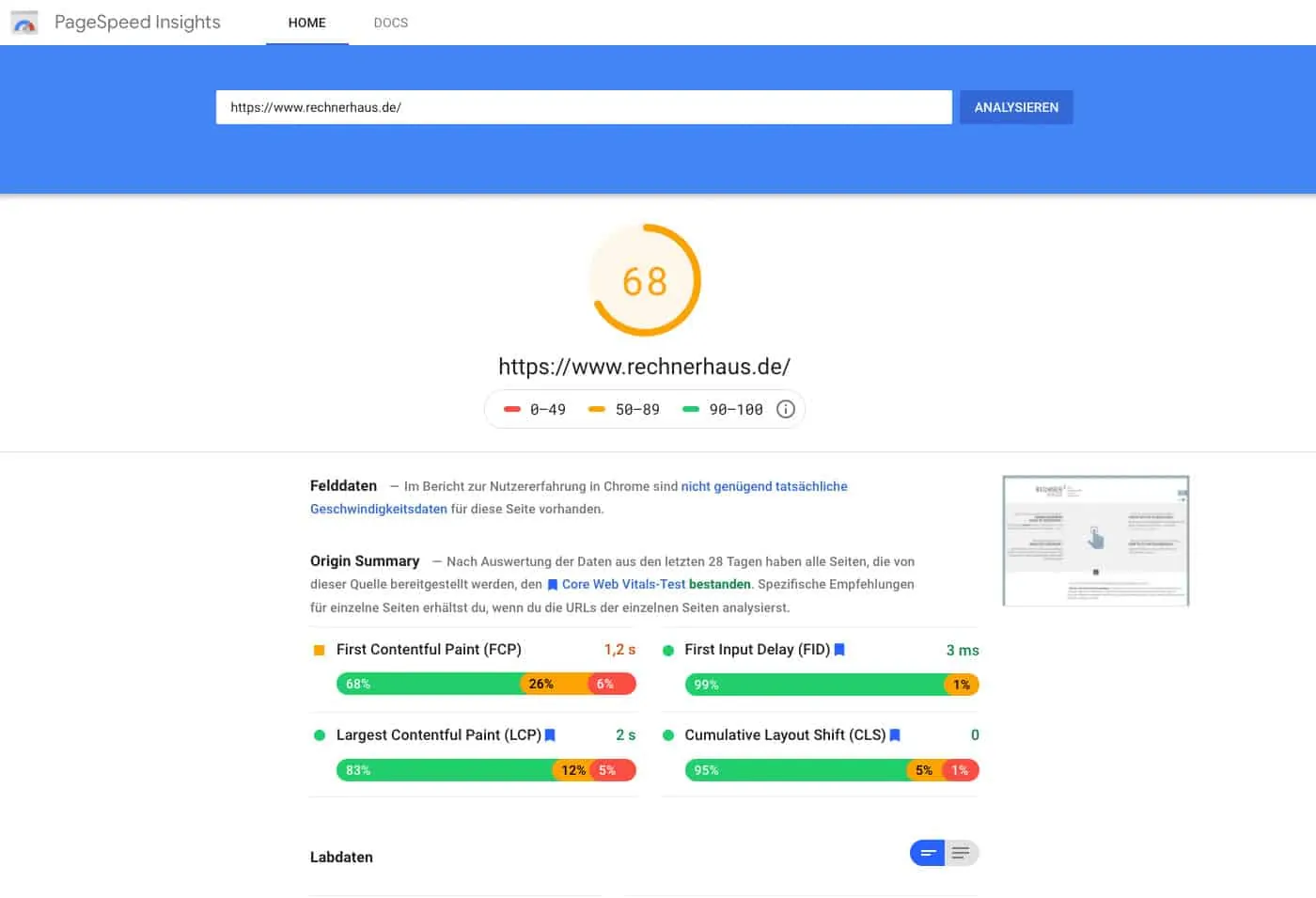
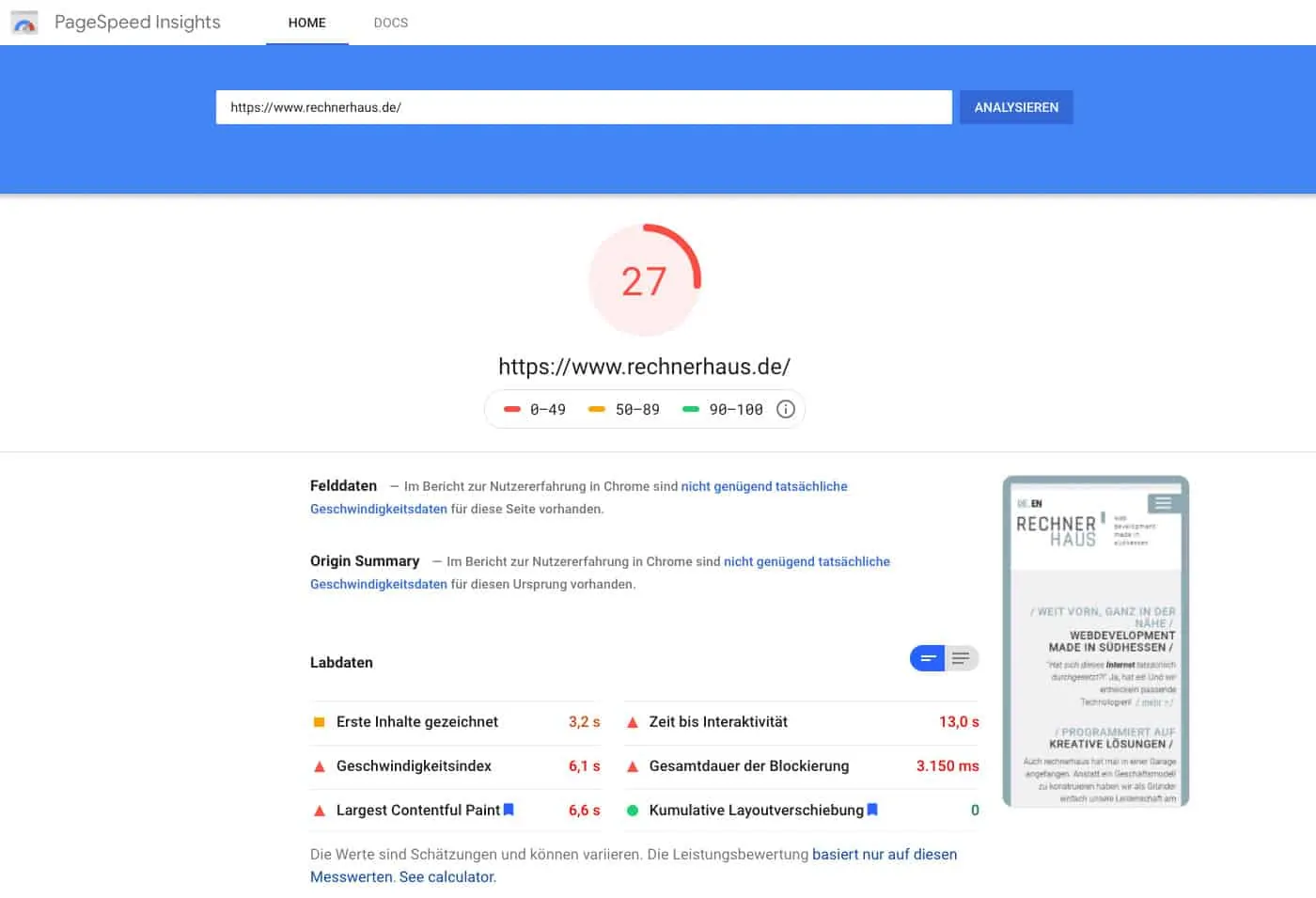
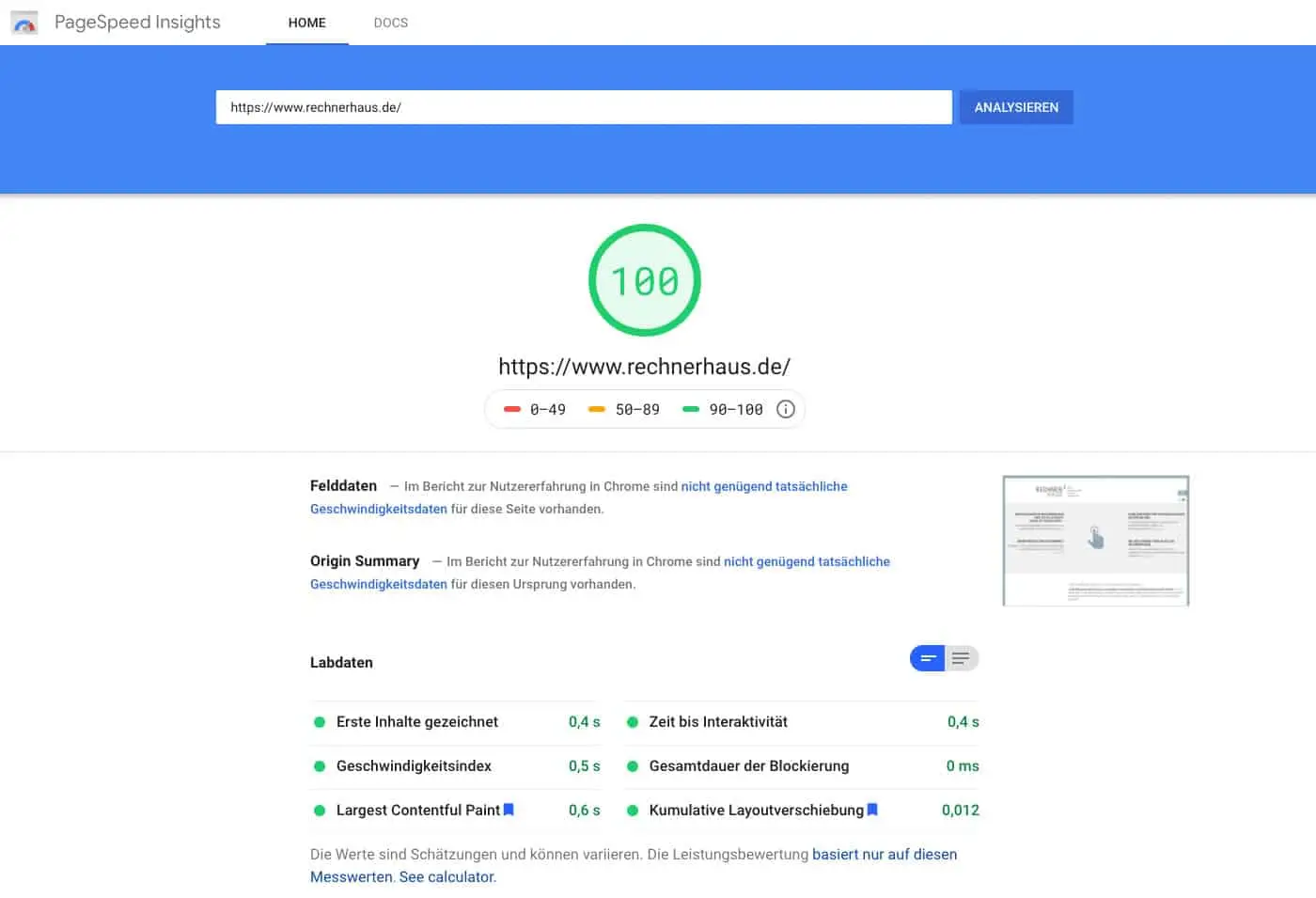
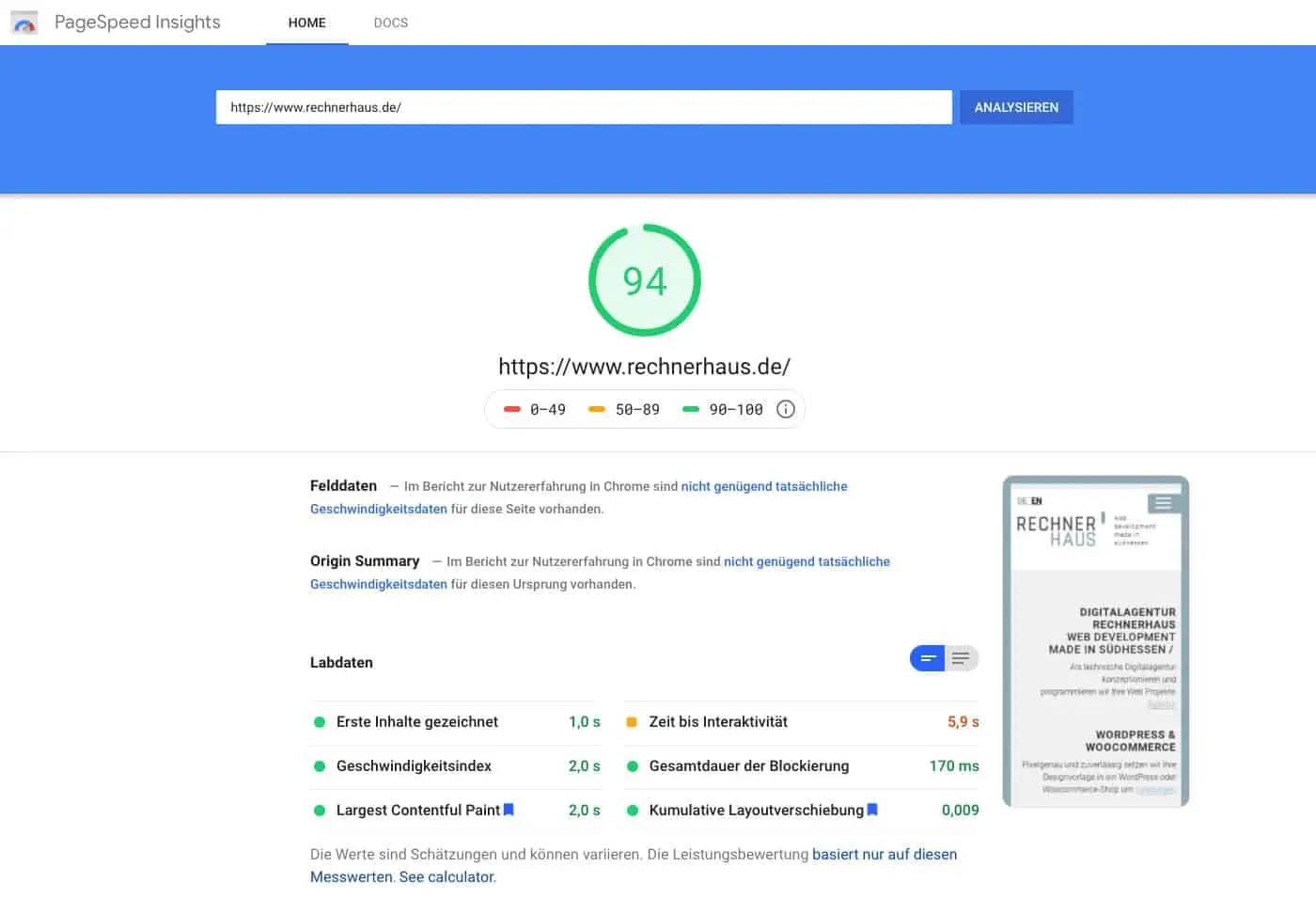
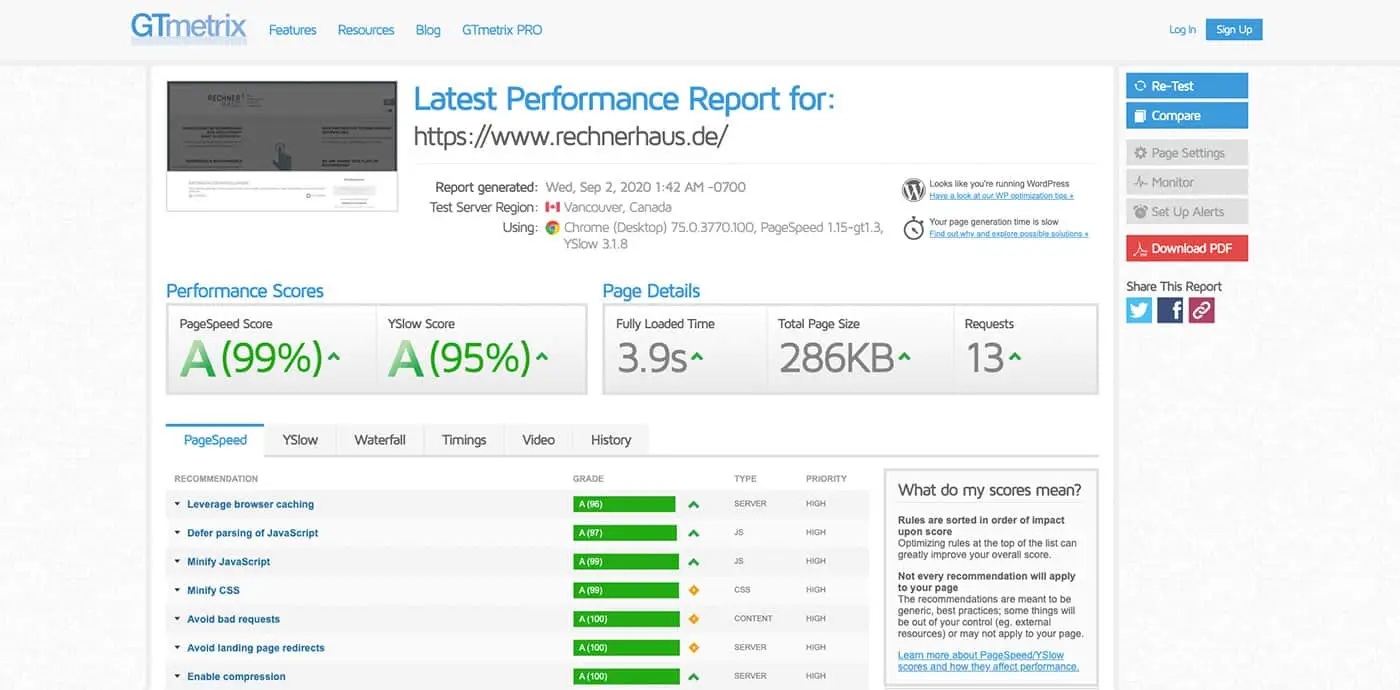
Diese Maßnahme schaffte zwar die grüne neunziger Marke beim Google Page Speed, doch die letzten 10 Punkte waren nur möglich durch beispielsweise das Entfernen überflüssiger CSS und JavaScript Dateien, die hauptsächlich durch Plugins, Google ReCaptcha oder Google Maps geladen wurden.



Ein Vorteil bringt Mobile first definitiv mit sich, aber um beim PageSpeed ein perfektes Ergebnis zu erzielen muss stetig an der Website gearbeitet werden, denn die Gewichtung des Lighthouse Score ändert sich regelmäßig.